国际化
2025年1月20日小于 1 分钟开发指南国际化
介绍
本节将讲解如何在 vue3-element-admin 项目中实现菜单的国际化,通过添加语言包和配置菜单名称来完成相关设置。
菜单国际化
- 英文语言包
添加项目文档的国际化配置(英语),配置的 key 为 document。
// src/lang/en.ts
export default {
// 菜单路由的国际化配置
route: {
document: "Document",
},
}- 中文语言包
添加项目文档的国际化配置(中文),配置的 key 为 document。
// src/lang/zh-cn.ts
export default {
// 菜单路由的国际化配置
route: {
document: "项目文档",
},
}- 新增菜单
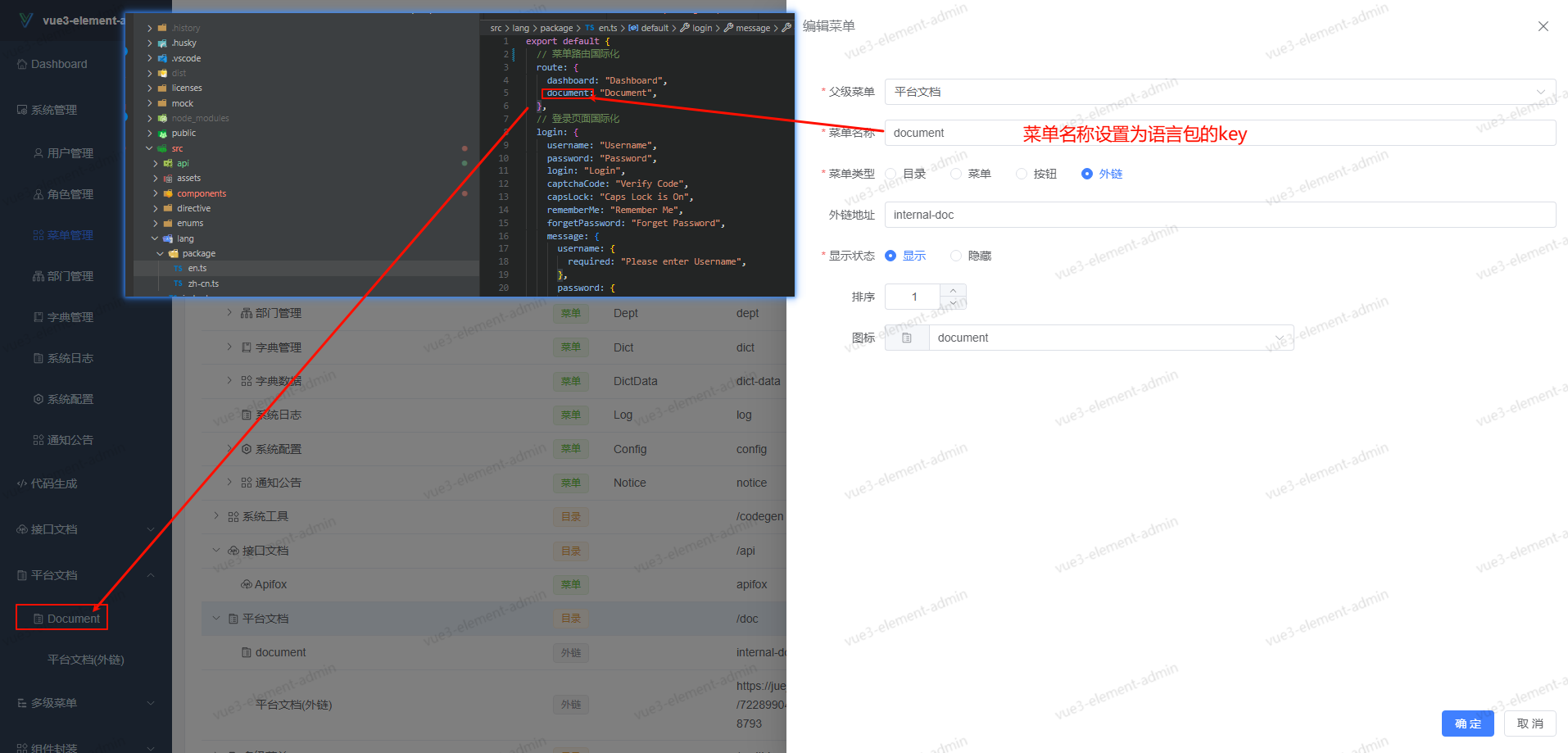
在新增菜单时,设置菜单名称为语言包中的国际化配置的 key,即 document。这样可以确保菜单名称会根据当前语言环境显示相应的语言。

通过这种方式,您可以轻松地为项目添加国际化支持,确保在不同语言环境下显示正确的菜单名称。
