图片上传
2025年1月23日大约 1 分钟组件图片
介绍
本文介绍如何在 vue3-element-admin 项目中使用图片上传组件。
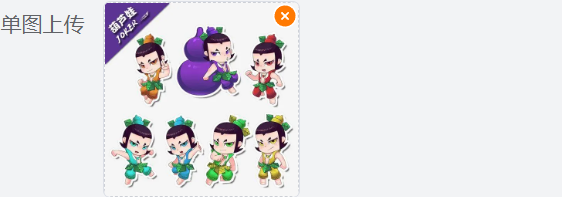
单图上传
使用示例
<template>
<SingleImageUpload v-model="picUrl" />
</template>
<script setup lang="ts">
// 导入组件, 默认无需导入,已全局注册
import SingleImageUpload from "@/components/Upload/SingleImageUpload.vue";
// 图片路径
const imageUrl = ref("https://s2.loli.net/2023/05/24/yNsxFC8rLHMZQcK.jpg");
</script>
参数说明
| 名称 | 详情 | 类型 | 默认值 |
|---|---|---|---|
| v-model | 图片路径 | String | "" |
| maxFileSize | 最大文件大小(单位:M) | Number | 10 |
| accept | 接收的文件格式,用于限制上传文件的类型。默认(image/*)支持所有,可自定义,如:'.png,.jpg,.gif' | String | image/* |
| style | 自定义样式,用于设置组件的宽度和高度等其他样式 | Object | {} |
| data | 请求携带的额外参数 | Object | {} |
| name | 上传文件的参数名 | String | file |
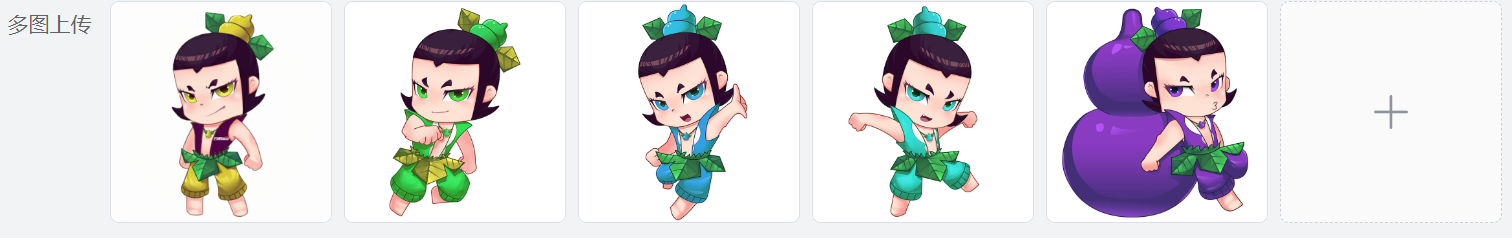
多图上传
使用示例
<template>
<MultiImageUpload v-model="picUrls" />
</template>
<script setup lang="ts">
// 导入组件, 默认无需导入,已全局注册
import MultiImageUpload from "@/components/Upload/MultiImageUpload.vue";
// 图片路径集合
const imageUrls = ref([
"https://s2.loli.net/2023/05/24/yNsxFC8rLHMZQcK.jpg",
"https://s2.loli.net/2023/05/24/RuHFMwW4rG5lIqs.jpg",
]);
</script>
参数说明
| 名称 | 详情 | 类型 | 默认值 |
|---|---|---|---|
| v-model | 图片路径集合 | Array | [] |
| maxFileSize | 最大文件大小(单位:M) | Number | 10 |
| accept | 接收的文件格式,用于限制上传文件的类型。默认(image/*)支持所有,可自定义,如:'.png,.jpg,.gif' | String | image/* |
| limit | 文件上传数量限制 | Number | 10 |
| style | 自定义样式,用于设置组件的宽度和高度等其他样式 | Object | {} |
| data | 请求携带的额外参数 | Object | {} |
| name | 上传文件的参数名 | String | file |
