项目启动
2025年2月24日大约 1 分钟项目启动
提示
本文档介绍如何启动项目 vue-uniapp-template。
环境准备
安装 Node
Node.js是运行 JavaScript 代码的环境,也是npm包管理器的依赖。
打开 Node.js 官方下载页面,根据你的操作系统选择合适的版本进行下载,推荐安装 LTS 版本,这是长期支持版本,适合开发环境,比如这里选择 v20.18.0(LTS) 版本。

下载之后,双击安装包根据提示安装,通过以下命令检查是否成功安装:
node -v
安装 VSCode
VSCode是一款非常流行的代码编辑器,特别适合前端开发。
访问 Visual Studio Code 官方网站,根据你的操作系统下载相应版本的 VSCode,下载完成后,双击安装程序并按照提示完成安装。
启动项目
拉取代码
git clone https://gitee.com/youlaiorg/vue-uniapp-template.git
cd vue-uniapp-templateH5端
# 安装依赖
pnpm install
# 启动项目
pnpm run dev:h5小程序端
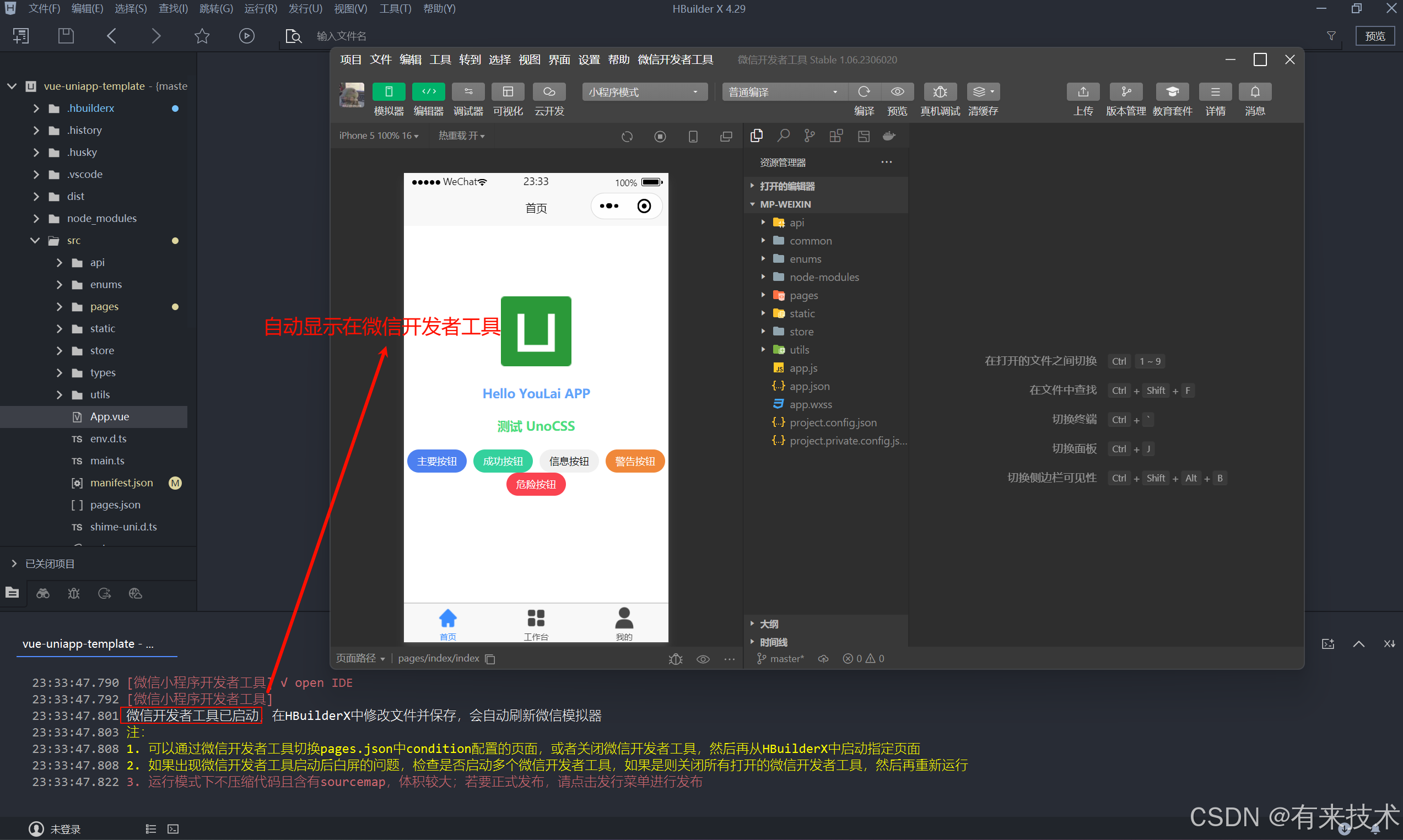
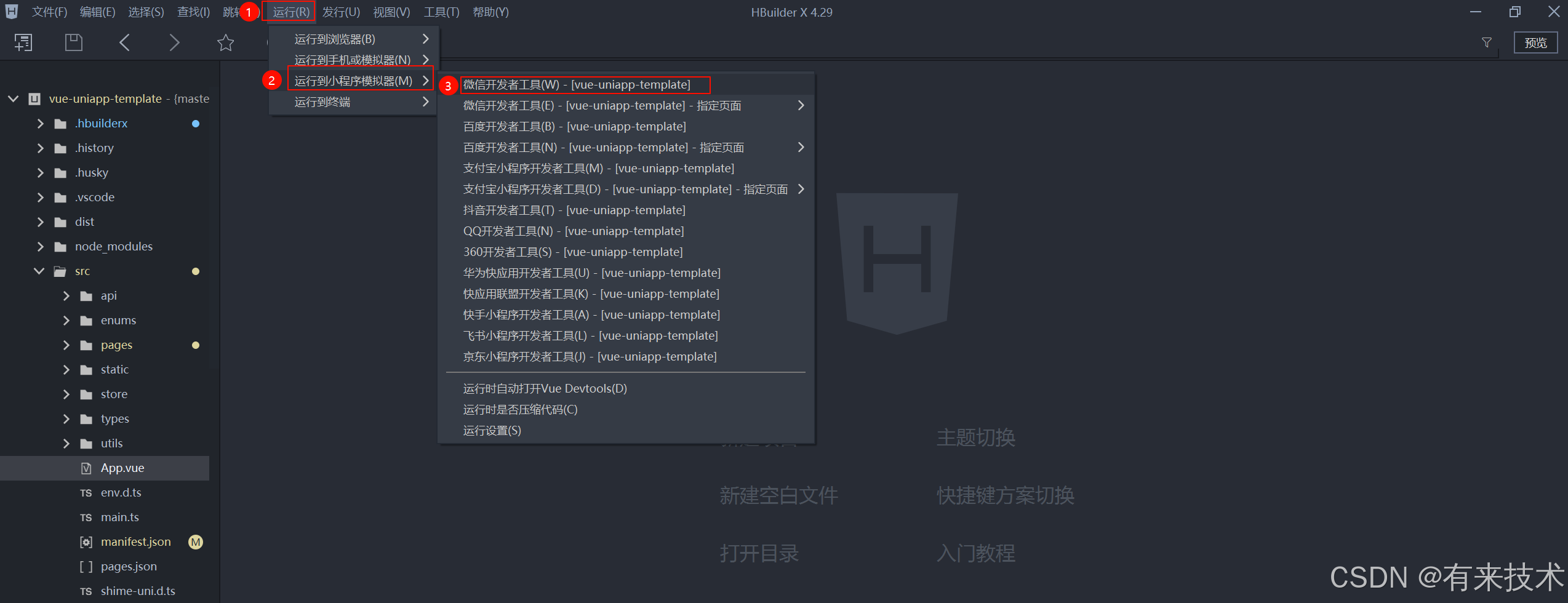
在 HBuilder X 中,点击 运行→运行到小程序模拟器→微信开发者工具。

项目编译完成后,微信开发者工具会自动启动并呈现页面。